Nowoczesne technologie cyfrowe stawiają na tworzenie prostych algorytmów. Wynika to z rosnącego zapotrzebowania na strony typu landing page, wielostronicowe witryny oraz produkty IT dostępne do pobrania na urządzenia mobilne. Obecnie istnieje wiele narzędzi umożliwiających stworzenie zasobów o ciekawym wyglądzie i działającej funkcjonalności. Jednak, aby uzyskać w pełni profesjonalny efekt, warto zastosować metody projektowania UI i UX, które pozwalają wpływać na psychologię użytkownika i kształtować jego reakcje.
Czym jest UX/UI?
W świecie IT wokół tych pojęć pojawia się wiele nieporozumień. Nowicjusze w branży często nie odróżniają zasad każdego z tych podejść, traktując UX/UI jako ogólny termin na określenie projektowania stron internetowych. Różnice tkwią w szczegółach, a każde z tych pojęć odsłania inny aspekt:
 Jaka jest różnica między UX/UI?
Jaka jest różnica między UX/UI?
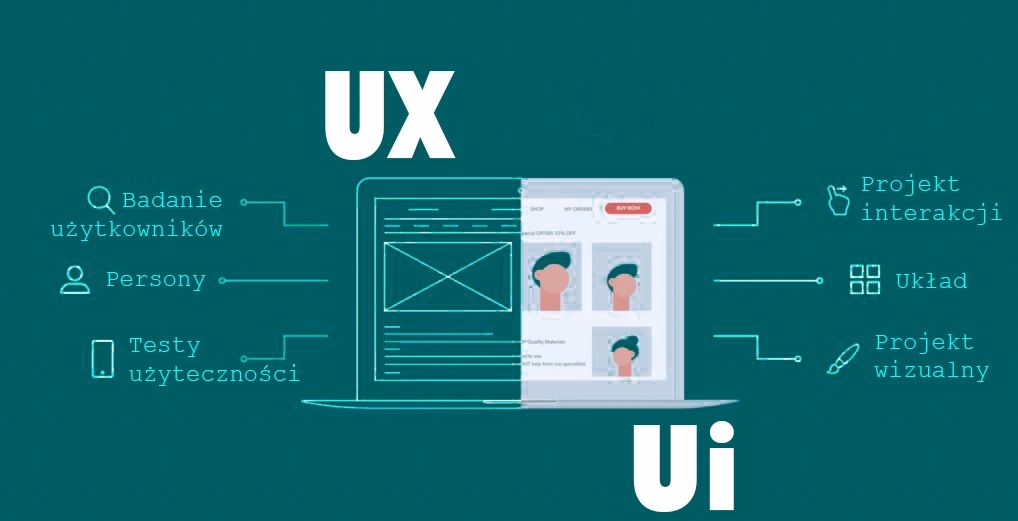
UX, czyli User Experience, to doświadczenie użytkownika w interakcji z interfejsem. Określa ono, jak komfortowo użytkownik może korzystać z aplikacji i czy z łatwością osiąga zamierzone cele. Dobrze zaprojektowany UX sprawia, że korzystanie z produktu jest intuicyjne i przyjemne.
UI, czyli User Interface, odnosi się do wizualnych elementów interfejsu, takich jak przyciski, kolory, czytelność tekstu oraz elementy nawigacyjne. Dobrze zaprojektowany UI wspiera funkcjonalność i estetykę, tworząc przyjazne środowisko dla użytkownika oraz poprawiając wrażenia z korzystania.
Dlaczego warto uwzględniać podstawy projektowania UX/UI?
Głównym celem projektanta UX/UI jest sprzedaż produktu lub usługi za pośrednictwem interfejsu. Projektant UX przewiduje sposób, w jaki użytkownik będzie wchodził w interakcję z interfejsem, oraz określa algorytm jego zachowania. Z kolei zadaniem UI jest zaprojektowanie wizualnej strony każdego elementu. Niezaprzeczalnie, UX i UI są ze sobą ściśle powiązane, dlatego usługi projektowania są zazwyczaj świadczone kompleksowo przez jednego specjalistę.
Zawód projektanta UX/UI jest jedną z najpopularniejszych i dynamicznie rozwijających się profesji. Zakres działań tych specjalistów jest bardzo szeroki, co utrzymuje zainteresowanie nauką i podnoszeniem kwalifikacji. Niewielu jednak rozumie specyfikę tej pracy oraz to, dlaczego UX/UI ma kluczowe znaczenie. Specjaliści UX/UI tworzą interfejsy, które ułatwiają użytkownikom interakcję z dowolnym systemem IT. Dzięki takim rozwiązaniom docelowa grupa odbiorców nie tylko odwiedza portal, ale również pozostaje na nim.
Istnieją pewne kryteria, według których odwiedzający stronę internetową mogą nie mieć ochoty na jej ponowne odwiedzenie:
- niewygodne wyszukiwanie;
- duża liczba kroków (kliknięć) do wykonania konkretnej czynności, np. złożenia zamówienia;
- obecność wielu zbędnych opcji, które utrudniają proste działania.
Pozyskiwanie klientów opiera się na łatwości odbioru informacji, zwięzłości projektu oraz szybkim wyszukiwaniu rozwiązań, które prowadzą do osiągnięcia zamierzonego celu. Dotyczy to nie tylko stron internetowych, ale również aplikacji mobilnych.
Głównym zadaniem projektanta UX/UI jest poprowadzenie użytkownika do końcowego celu w jak najprostszy sposób, spełniając jednocześnie wszystkie jego oczekiwania. Dlatego właśnie tworzy się maksymalnie przejrzysty interfejs, którego estetyczna strona oraz funkcjonalność mają na celu ułatwienie odbioru, zainteresowanie oraz skłonienie do wykonania konkretnej czynności — zamówienia usługi lub produktu.
| Etapy Rozwoju Produktu wg Zasad UX/UI | |
|---|---|
| Badanie rynku | Pierwszy krok, który musi podjąć projektant UX/UI, to dogłębne zrozumienie rynku. Konieczne jest stworzenie profilu konsumenta, co pozwala przewidywać potrzeby użytkowników i dostosować interfejs, by zapewnić komfortowe korzystanie z produktu. |
| Określenie struktury informacyjnej | Opracowanie głównych ekranów produktu i nadanie im odpowiedniej struktury. Poprawnie zaprojektowany interfejs będzie zrozumiały i łatwo dostępny dla każdego użytkownika, co usprawnia nawigację. |
| Tworzenie prototypu | Po ustaleniu struktury tworzy się prototyp, który może pomóc przyciągnąć inwestorów lub przeprowadzić testy produktu na docelowej grupie użytkowników. |
| Testowanie | Na tym etapie widać pełne działanie produktu i można ocenić, które elementy są skuteczne, a które wymagają poprawy. Testowanie pozwala zrozumieć zachowanie użytkowników i dostosować produkt do ich potrzeb. |
| Wsparcie | Dla efektywnego rozwoju produktu ważne jest jego ciągłe monitorowanie. Należy analizować zmieniające się zachowania użytkowników i wprowadzać ulepszenia, aby utrzymać produkt na wysokim poziomie na rynku. |
Proces tworzenia projektu UX/UI
Proces pracy projektanta UX/UI to wieloetapowa sekwencja działań, której celem jest stworzenie efektywnego i atrakcyjnego interfejsu dla użytkowników. Składa się z badań, projektowania, tworzenia, testowania oraz iteracji. Przyjrzyjmy się bliżej każdemu z tych etapów.
🔍 Badanie użytkowników
Pierwszym i najważniejszym etapem jest zrozumienie użytkowników, dla których tworzony jest produkt. Projektanci UX przeprowadzają badania, aby zdobyć informacje o potrzebach, oczekiwaniach i zachowaniach użytkowników. W tym etapie mogą znaleźć się:
- Wywiady z użytkownikami: bezpośrednie rozmowy z docelową grupą odbiorców w celu lepszego poznania ich potrzeb i preferencji.
- Analiza rynku: badanie konkurencji i trendów rynkowych, aby określić najlepsze praktyki i potencjalne problemy.
- Tworzenie person użytkowników: opracowanie archetypicznych profili użytkowników, które pomagają w dalszym projektowaniu.
🖌️ Opracowanie koncepcji i tworzenie prototypu
Na podstawie zebranych informacji projektanci opracowują koncepcje. Ten etap obejmuje:
- Tworzenie wireframe'ów: podstawowe szkice interfejsu, pokazujące kluczowe elementy i ich rozmieszczenie.
- Rozwój prototypów: tworzenie bardziej szczegółowych, interaktywnych wersji produktu do prezentacji i testowania koncepcji.
- Design thinking i iteracyjny proces: ciągłe doskonalenie i dostosowywanie projektu w oparciu o informacje zwrotne.
✅ Testowanie i iteracje
Ten etap obejmuje testowanie prototypów z rzeczywistymi użytkownikami. Celem jest zebranie opinii i ocena, które elementy projektu działają dobrze, a które wymagają poprawek. W tym etapie mogą znaleźć się:
- Testy użytkowników: obserwowanie interakcji użytkowników z produktem oraz zbieranie ich opinii.
- Analiza danych: wykorzystanie narzędzi analitycznych do zrozumienia zachowań użytkowników i identyfikacji problematycznych obszarów.
- Iteracje: wprowadzanie zmian i ulepszeń w projekcie na podstawie zebranych informacji.
Narzędzia projektowania UX/UI
 Projektanci korzystają z różnych narzędzi do tworzenia i testowania projektów. Należą do nich:
Projektanci korzystają z różnych narzędzi do tworzenia i testowania projektów. Należą do nich:
- Programy graficzne i projektowe: takie jak Figma i Sketch, które umożliwiają tworzenie szczegółowych projektów i prototypów.
- Narzędzia do tworzenia wireframe'ów i prototypowania: pomagają szybko tworzyć i modyfikować początkowe koncepcje.
- Narzędzia analityczne: takie jak Google Analytics, do zbierania i analizy danych o zachowaniach użytkowników.
📑 Przekazanie projektu do programistów
Bliska współpraca między projektantami a programistami jest kluczowa dla pomyślnej realizacji projektów. Obejmuje:
- Komunikacja i współpraca: regularne rozmowy z programistami, aby zapewnić dokładność i wykonalność projektu.
- Realizacja techniczna: zrozumienie ograniczeń i możliwości technologicznych, aby projekt był zarówno estetyczny, jak i wykonalny technicznie.
- Dokumentacja i przekazanie projektów: tworzenie szczegółowej dokumentacji i specyfikacji dla programistów.
Cały proces pracy projektanta UX/UI jest cykliczny i iteracyjny, wymaga stałej adaptacji i nauki, aby sprostać zmieniającym się wymaganiom użytkowników i postępom technologicznym.
Jak algorytmy wyszukiwarek „widzą” projekt strony internetowej?
W rzeczywistości wyszukiwarki nie „widzą” projektów stron internetowych tak jak człowiek. Nie istnieją algorytmy, które pozwalałyby botom wyszukiwarek „rozumieć”, jak estetyczna, wygodna i intuicyjna jest strona. Boty przetwarzają wyłącznie kod i treści, ale UX i UI pozostają poza ich zasięgiem.
Jednak!
Przy ustalaniu rankingu stron wyszukiwarki biorą pod uwagę wiele innych czynników:
Te czynniki są ściśle powiązane z projektowaniem UX i UI! Przeanalizujmy to na prostym przykładzie. Wyobraźmy sobie stronę, która ma doskonały UX i UI w wersji na komputery, ale jest całkowicie nieoptymalna na urządzenia mobilne. Układ na smartfonach „rozjeżdża się” – znikają przyciski, tekst i obrazy wychodzą poza widoczny obszar. Korzystanie z takiej strony w przeglądarce mobilnej staje się po prostu niemożliwe. W rezultacie rośnie liczba odrzuceń i pogarszają się czynniki behawioralne. Algorytmy wyszukiwarek „zauważają” to i obniżają stronę w wynikach wyszukiwania.
Oznacza to, że wyszukiwarki dostrzegają nie przyczynę (UX/UI), ale skutek (pogorszenie czynników behawioralnych). Niemniej jednak związek przyczynowo-skutkowy jest wyraźny.
Co więcej, wyszukiwarki uwzględniają także inne parametry strony, które są związane z UX/UI:
- Core Web Vitals – szybkość ładowania strony, wygoda interakcji z witryną i stabilność treści.
- Page Layout – brak (lub minimalna ilość) reklam na pierwszym ekranie strony.
- Mobile-first – zasada tworzenia stron, w której najpierw projektowana jest wersja mobilna, a dopiero później wersja na komputery.
Jeśli chcesz sprawdzić prędkość ładowania dowolnej strony internetowej i uzyskać podstawowe wskaźniki Core Web Vitals, możesz skorzystać z darmowego rozszerzenia Web Vitals dla Chrome i przeglądarek opartych na Chromium. Informacje te, choć podstawowe, są dostarczane szybko, a rozszerzenie analizuje parametry każdej załadowanej strony w tle.
Wpływ UX na efektywność SEO na przykładzie sklepu internetowego
 Jeśli algorytmy wyszukiwarek nie potrafią obiektywnie ocenić UX strony, to jak projekt wpływa na wyniki SEO? Istnieje kilka kluczowych parametrów związanych właśnie z UI, które wyszukiwarki uwzględniają:
Jeśli algorytmy wyszukiwarek nie potrafią obiektywnie ocenić UX strony, to jak projekt wpływa na wyniki SEO? Istnieje kilka kluczowych parametrów związanych właśnie z UI, które wyszukiwarki uwzględniają:
1️⃣ Architektura strony: To struktura stron i części programowej – taki „szkielet”, na którym opierają się inne elementy sklepu internetowego: strony, bloki, przyciski, formularze zamówień itp.
2️⃣ Struktura katalogu: Katalog jest kluczowym elementem strukturalnym każdego sklepu internetowego. Powinien być logiczny, przejrzysty i łatwy w nawigacji. Powinny być dostępne filtry, różne opcje sortowania, hierarchia kategorii i podkategorii, podgląd produktów i inne funkcje, które ułatwiają wyszukiwanie i interakcję.
3️⃣ Wygoda wyboru produktu: Elementy interfejsu w kartach produktów muszą być rozmieszczone logicznie i intuicyjnie. Przycisk do porównywania produktów, przyciski zamówień, opcja zakupu na raty, filtry wyszukiwania powinny znajdować się w łatwo dostępnych miejscach. Użytkownik musi mieć możliwość szybkiego i łatwego wyboru pożądanego produktu spośród tysięcy opcji, inaczej po prostu opuści stronę.
4️⃣ Pełność informacji w kartach produktów: W kartach powinny znajdować się pełne nazwy produktów, zdjęcia (i najlepiej filmy), szczegółowe specyfikacje, cena i opcje zakupu, informacje o dostawie, oceny i recenzje klientów, przyciski do dodania do listy ulubionych oraz opcja porównania z innymi produktami.
W dzisiejszych sklepach internetowych standardowe karty produktów to norma – właściciela sklepu bardziej interesują działania klientów (zakupy) niż ich wrażenia z nietypowego UX.
Specyfika wpływu UI na SEO
Jak wspomniano wcześniej, algorytmy wyszukiwarek nie potrafią „widzieć” projektów stron. Technicznie dla nich nie ma różnicy, czy UI został opracowany przez profesjonalny zespół, czy „na kolanie” przez amatora.
Źle zaprojektowany UI nadal może mieć duży wpływ na SEO, choć robi to pośrednio. Poniżej znajdziesz 7 błędów w UI, które mogą znacząco wpłynąć na pozycje strony w wynikach wyszukiwania i obniżyć konwersję:
- Brak responsywnego projektu i niepoprawne działanie na urządzeniach mobilnych.
- Nielogiczne i nieprzemyślane decyzje dotyczące kolorów, czcionek i elementów graficznych, które odstraszają użytkowników.
- Brak przycisków CTA (Call to Action) zachęcających do podjęcia akcji lub ich nieprzemyślane wykonanie.
- Używanie zdjęć stockowych lub renderów zamiast rzeczywistych zdjęć produktów.
- Brak opinii, pytań i odpowiedzi oraz innych dowodów społecznych (Social Proofs).
- Nadmiar „ciężkich” elementów strony, które rozpraszają uwagę użytkownika i zwiększają czas ładowania.
- Odpychający i nieprzyjemny dla oka design.
Wszystkie powyższe elementy bezpośrednio wpływają na czynniki behawioralne, które są istotnymi elementami rankingu w Google. Wyszukiwarka ocenia nie sam design UI, lecz zachowanie użytkowników spowodowane tym designem.