Optymalizacja metryk sieci przez audyt w Google Tag Manager: rzeczywistość czy fikcja? 🤔
Po wdrożeniu procesu testowania tagów reklamowych na stronie za pomocą narzędzia analitycznego GTM, zastanowiliśmy się, jakie zasoby nam to kosztuje, jak zmniejszyć wpływ GTM i sformułowaliśmy hipotezę, że poprzez audyt tagów można poprawić metryki sieciowe. Ponadto chcielibyśmy się dowiedzieć:
- 🔍 Czy asynchroniczne skrypty są naprawdę tak lekkie dla sieci?
- ❓ Czy wstrzymane tagi = usuniętym tagom?
Etapy eksperymentu i nasze wnioski znajdziesz poniżej. Będziemy wdzięczni za podzielenie się swoimi opiniami, pomysłami lub doświadczeniami w komentarzach. Porozmawiajmy razem!
Eksperyment:
Optymalizacja metryk sieci
Witam wszystkich. Nad eksperymentem pracowali ja – Wiktor, inżynier testowania IT-deweloper, i Piotr, analityk danych. Opowiemy wam, jak próbowaliśmy optymalizować metryki sieci za pomocą audytu w GTM i przedstawimy plan eksperymentu, na wypadek, gdybyście chcieli go przeprowadzić u siebie.
Punkt C - "Eksperyment"
W ciągu ostatniego półtora roku platforma web w Ivi dużo pracowała nad poprawą metryk: przeprowadzono szereg prac optymalizacyjnych i nie przestaliśmy pracować, aby LCP znalazło się w zielonej strefie (optymalny wskaźnik dla zielonej strefy to do 2,5 sekundy) i utrzymało się tam. Zatem wiedząc, jak trudne to jest, nie oczekiwaliśmy znaczącej poprawy metryk. Jednak nawet 200 ms w świecie prędkości i jakości technologii to wieczność.
Narzędzia
- 🔧 Wbudowane narzędzia Chrome do audytu stron
- 💡 Lighthouse
- 📊 Performance
- 📈 Grafana
Etapy eksperymentu
ETAP 1:
- 📏 Pomiar metryk sieci przed czyszczeniem
- 📏 Pomiar metryk sieci z wyłączonym GTM
ETAP 2:
- 🔍 Audyt tagów w GTM
- 📋 Sporządzenie tabeli ze wszystkimi tagami
- 📋 Podzielenie tagów na "aktywne" i "wstrzymane"
- 📤 Przekazanie "aktywnych" tagów do działu marketingu do weryfikacji
- 📏 Pomiar metryk przed wstrzymaniem nieaktualnych tagów
- ⏸ W razie potrzeby wstrzymanie zbędnych tagów
- 📏 Pomiar metryk po wstrzymaniu
- 📤 Przekazanie wszystkich "wstrzymanych" tagów do zatwierdzenia i uzyskania zgody na usunięcie
ETAP 3:
- 🗑️ Usunięcie tagów
- 🗑️ Usunięcie "wstrzymanych" nieaktualnych tagów
- 📏 Pomiar metryk
- 🗑️ Usunięcie "aktywnych" nieaktualnych tagów
- 📏 Pomiar metryk
- 📊 Wyciąganie wniosków
Metryki
W celu ułatwienia percepcji wszystkie wartości metryk na każdym etapie eksperymentu zostały przeliczone na sekundy. W definicjach określono, w czym odbywa się pomiar metryk do tworzenia wykresów.
Performance
LCP (w sekundach) sprawdzamy w dwóch projekcjach:
- 🌐 CPU i sieć – bez ograniczeń
- 🌐 CPU – spowolnienie 6x, sieć – wolne 3G
Szybkość ładowania skryptu GTM (w sekundach) z kontenerem wypełnionym tagami.
Lighthouse
First meaningful paint (w sekundach). Mierzy czas w sekundach od momentu, gdy użytkownik zainicjuje ładowanie strony, do momentu, gdy na stronie pojawi się główna treść. Im więcej sekund potrzeba na pełne załadowanie, tym gorzej.
Time to interactive (w sekundach). Mierzy czas, który jest potrzebny stronie do pełnej interaktywności. Strona jest uważana za w pełni interaktywną, gdy:
- ⚙️ Na stronie wyświetlana jest użyteczna treść
- ⚙️ Strona reaguje na interakcje użytkownika w ciągu 50 milisekund
Grafana
Largest Contentful Paint (w sekundach). Mierzy, jak szybko renderowany jest główny content na pierwszym ekranie.
Player Ready. Sztuczna metryka mierząca czas od rozpoczęcia ładowania strony do gotowości odtwarzacza do odtwarzania treści (renderowania kontrolerów).
Więcej o sztucznej metryce Player Ready: obecnie, aby poprawić metrykę LCP na karcie treści w Ivi, renderowany jest nie sam odtwarzacz z kontrolerami, ale plakat. Ze względu na specyfikę działania WV stworzyliśmy syntetyczną metrykę, aby widzieć, kiedy rzeczywiście renderowany i gotowy do działania jest odtwarzacz z kontrolerami.
- First Input Delay (w sekundach). Metryka mierzy czas reakcji strony.
- First Contentful Paint (w milisekundach). Ulepszona wersja FMP, wybrana do potwierdzenia wyników z Lighthouse.
- dom_complete (w milisekundach). Metryka pokazuje czas gotowości DOM do interakcji.
- dom_content_loaded (w milisekundach). Mierzy czas przetwarzania zdarzeń DOMContentLoaded.
- dom_interactive (w milisekundach). Mierzy czas zakończenia budowania DOM i możliwość interakcji z nim. To właściwość informująca, kiedy budowanie DOM jest zakończone i możliwa jest interakcja z JavaScriptem.
- dom_load_time (w milisekundach). Pokazuje czas budowy DOM.
Więcej o każdym etapie
Etap 1: Pomiar metryk sieci z włączonym i wyłączonym GTM
Cel: Uzyskanie danych o wpływie GTM na stronę. Te pomiary będą również punktem wyjścia do dalszych obliczeń wyniku.
📌 Dla przypomnienia: asynchroniczne skrypty mają wagę.
GTM i dataLayer używają asynchronicznych skryptów do ładowania tagów. Asynchroniczne skrypty ładują się równocześnie z treścią strony i nie blokują jej. Jednak ładowanie skryptów wymaga zasobów komputera, co oznacza, że wykonanie plików strony jest spowolnione.
Potwierdzenie tego można zobaczyć w wynikach naszego eksperymentu na tym etapie.
Szczegóły:
Sam kontener GTM powoduje minimalne opóźnienia, czasem wręcz niezauważalne. Okazuje się, że wpływ na metryki strony występuje, gdy coś włożymy do kontenera. To można łatwo śledzić, przeglądającрезультаты z włączonym i wyłączonym Google Tag Manager na stronie.
Rezultaty etapu:
- 🔍 LCP z opóźnieniem CPU 6x i siecią 3G zmniejszyło się:
- Na stronie głównej z 150 s do 47,62 s
- Na stronie katalogu z 192 s do 72 s
- 📉 Na wykresach Player Ready i Dom Timings w Grafana zauważono wyraźne poprawy podczas wyłączania GTM:
- Metryki takie jak dom_interactive i dom_content_loaded poprawiły się:
- dom_interactive z 1,3 do 1,2
- dom_content_loaded z 1,7 do 1,5
- 📊 Metryka dom_complete oczekiwanie poprawiła się dzięki "zniknięciu" ładowania skryptu kontenera GTM na stronie. Wartość dom_complete przed wyłączeniem wynosiła 6,4, a po wyłączeniu 1,9.
- ⚡ Wartość metryki Player Ready na KK nieznacznie poprawiła się dzięki poprawie metryki dom_interactive. Przed wyłączeniem wynosiła 2,4, a podczas wyłączenia 2,2. Chociaż jest to nieznaczna poprawa dla statystyki, jest zauważalna dla użytkownika.
- 🌍 Zauważono poprawy podczas pomiarów w Lighthouse na światowej wersji strony, co prawdopodobnie wynika z większej liczby tagów na tej wersji.
- 📉 Poprawa metryki FMP nie została potwierdzona w Grafana:
- Wartość metryki FMP na stronie katalogu "Seriale" wynosiła 1,2 przed wyłączeniem, a po wyłączeniu 1,3.
- Na pojedynczej KK wartość przed wyłączeniem wynosiła 1,7, a podczas wyłączenia 1,3.
- ⏱️ Metryka TTI wykazała wyraźne poprawy:
- Przed wyłączeniem wynosiła 2,7, a podczas eksperymentu 1,7.
- Na pojedynczej KK przed wyłączeniem wynosiła 3,3, a podczas wyłączenia 1,8.
 schemat gtm
schemat gtmEtapy 2 i 3: Audyt i usuwanie tagów w GTM
Cel: Oczyszczenie kontenera z "śmieci" i potwierdzenie teorii o możliwości optymalizacji metryk sieci przez audyt kontenera w GTM.
Szczegóły: 91% tagów w kontenerze zostało usuniętych, co mogło wpłynąć na metryki.
Rezultaty etapu:
Raport o istniejących tagach przed i po usunięciu:
- Przed:
- Łączna liczba tagów w kontenerze - 503
- Aktywne - 140
- Wstrzymane - 363
- Po:
- Łączna liczba tagów w kontenerze - 44
- Aktywne - 44
- Wstrzymane - 0
⚠️ Podczas eksperymentu napotkaliśmy mit, że wstrzymane tagi są równe usuniętym. Aby go rozwiać i upewnić się, że samo wstrzymanie niepotrzebnych tagów jest niewystarczające, dokonano pomiarów przed (140 aktywnych tagów) i po (44 aktywne tagi) wstrzymaniu nieaktualnych tagów. Wyniki pomiarów wykazały, że szybkość ładowania kontenera się nie zmieniła, co oznacza, że status tagu nie wpływa na sam kontener i procesy obliczeniowe związane z tworzeniem zmiennych.
Około 363 tagów w statusie "wstrzymane" było nieaktualnych. Z 140 aktywnych tagów 96 było nieaktualnych, co oznacza, że ponad 90% kontenera było wypełnione tagami, które zajmowały miejsce i spowalniały kontener. To prowadziło do wydłużenia czasu ładowania skryptu na stronie i spowolnienia plików sieciowych.
Wpływ tagów na stronę pozwala śledzić zmniejszenie niektórych wartości metryk przed i po usunięciu nieaktualnych tagów:
- 📏 Pomiar czasu ładowania skryptu GTM z głównym kontenerem bez ograniczeń CPU i sieci:
- Na stronie głównej Ivi średnia wartość wynosiła 0,5 s przed usunięciem nieaktualnych tagów i 0,49 s po
- Na stronie katalogu "Seriale" średnia wartość wynosiła 0,52 s przed i 0,38 s po
- 📏 Pomiar czasu ładowania skryptu GTM z głównym kontenerem z opóźnieniem CPU 6x i siecią 3G (Slow):
- Na stronie głównej Ivi średnia wartość wynosiła 21,8 s przed usunięciem i 22,44 s po
- Na stronie katalogu „Seriale” średnia wartość wynosiła 11,4 s przed i 11,75 s po
- Na karcie treści średnia wartość wynosiła 12,29 s przed usunięciem tagów i 10 s po
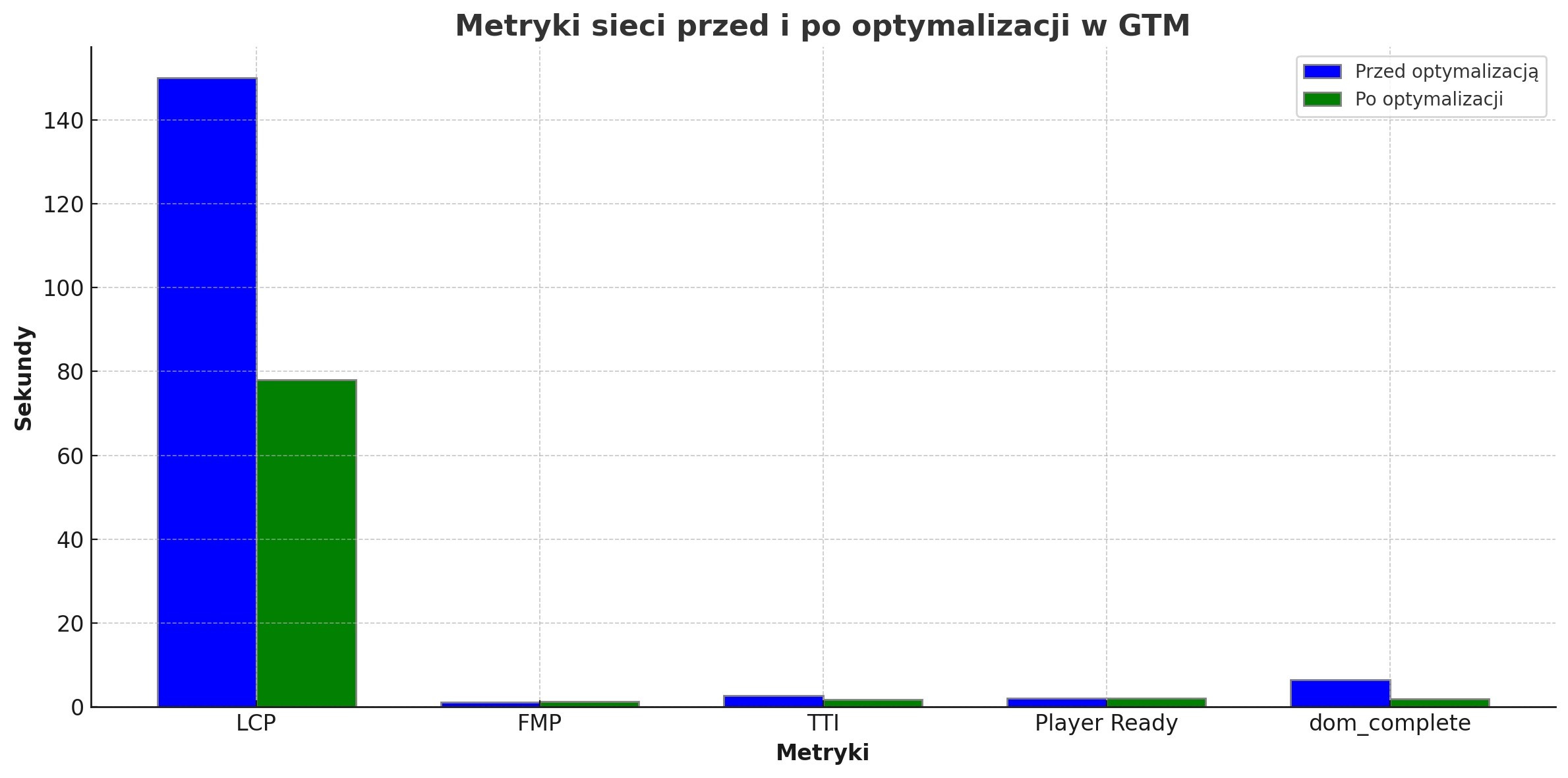
- 📏 Pomiar LCP z opóźnieniem CPU 6x i siecią 3G (Slow):
- Na stronie głównej Ivi średnia wartość wynosiła 150 s przed czyszczeniem kontenera i 78 s po
- Na stronie katalogu „Seriale” średnia wartość wynosiła 192 s przed usunięciem zbędnych tagów i 72 s po
- 📉 Wykresy w Grafana wykazały nieznaczne zmniejszenie metryki Player Ready na karcie treści (KK), średnia wartość wynosiła 2,111 s przed czyszczeniem, a po 2,048 s. Jednak wpływ na metrykę LCP na karcie treści był niewielki. Pomimo że 0,063 to niewielka poprawa, jest ona zauważalna dla użytkownika, ponieważ główny content (dla KK to odtwarzacz) zaczął renderować się szybciej na pierwszym ekranie.
Wnioski
- ⚙️ Szybkość ładowania skryptu GTM z głównym kontenerem bezpośrednio zależy od zawartości tego kontenera. Usunięcie zbędnych danych i zmniejszenie liczby nieaktualnych tagów przybliżyło wyniki do danych z wyłączonym GTM.
- 📊 Niestety, większość metryk w Grafana nie wykazała wyraźnych wyników i pozostawała w granicach swoich normalnych wahań, ponieważ nasza zawartość kontenera była niewystarczająca, aby uzyskać wyraźne wyniki.
- 📈 Zmniejszenie liczby nieaktualnych tagów do minimum dobrze się sprawdza dla użytkowników z wolniejszymi komputerami i słabszym internetem.
- 🎯 Zmniejszenie metryki Player Ready na karcie treści (KK) dowodzi, że alternatywna metoda optymalizacji metryk sieci przez audyt GTM jest realna.
Wnioskując z doświadczenia z pomiarów metryk za pomocą narzędzia Lighthouse, warto pamiętać,że metryki zebrane tutaj wymagają potwierdzenia za pomocą bardziej stabilnych narzędzi. Lighthouse jest niewątpliwie wygodnym i świetnym narzędziem, ale niestety jest bardzo zależne od Twojej sieci i komputera. Dlatego, jeśli zamierzasz powtórzyć nasz eksperyment, pamiętaj o wyrażeniu "ufaj, ale sprawdzaj". W przeciwnym razie zalecamy przeprowadzenie pomiarów 10-15 razy dla większej dokładności.
Podsumowanie
Podsumowując, poszukiwanie alternatywnych metod poprawy metryk to interesujące i pracochłonne zadanie. W świetle pierwszego punktu w sekcji "Wnioski" podjęto decyzję o zwiększeniu częstotliwości przeprowadzania czyszczeń w GTM, aby utrzymać osiągnięte wartości metryk. Chociaż nie przyniosło to spektakularnych wyników, uważamy, że takie doświadczenie warto przekazać innym i oczywiście nie zatrzymywać się na osiągniętym, ale dalej próbować poprawiać metryki innymi sposobami.