Dlaczego programiście internetowemu
warto używać frameworków w pracy:
wszystkie za i przeciw
Frameworki to ważne narzędzie pracy każdego współczesnego web developera. Ich nauka może jednak zająć sporo czasu, a dodatkowo trzeba je dostosować do konkretnego projektu i wybrać odpowiednie narzędzie. Postaramy się zrozumieć, czym jest framework, dlaczego jest potrzebny współczesnemu web developerowi oraz jaka jest różnica między różnymi frameworkami.
Czym jest framework
Framework to powszechnie przyjęty szkielet i struktura kodu, czyli szablony umożliwiające standaryzację procesów roboczych. Programista korzysta z gotowych rozwiązań, dostosowując je do konkretnego projektu lub zadania. Framework opisuje wstępną strukturę i zestaw instrukcji, które ułatwiają osiągnięcie końcowego celu: dokończenie szkieletu strony internetowej jest prostsze, niż tworzenie wszystkiego od podstaw.
Frameworki również pomagają usprawnić pracę zespołową. Różne osoby pracują w różnym tempie, preferując różne rozwiązania. Frameworki mają na celu standaryzację procesu rozwoju w zespole. Zdecydowanie łatwiej jest zorganizować współpracę kilku osób, gdy istnieje określony szablon działań.
Popularne frameworki nadają się do tworzenia sklepów internetowych, blogów, aplikacji. Co ciekawe, każda CMS, taka jak WordPress, również jest frameworkiem, tylko dostosowanym do zwykłego użytkownika. Web developerzy korzystają z innych narzędzi, które wymagają zaawansowanej znajomości HTML, CSS i JavaScript.
Warto zauważyć, że każdy framework ma swoje unikalne cechy, które programista musi wziąć pod uwagę. Niestety, nie można opanować jednego narzędzia i bez problemów pracować z innymi. Będziesz musiał je również przyswoić. Jedynym pocieszeniem jest to, że proces nauki będzie łatwiejszy, ponieważ podstawy popularnych frameworków internetowych są dość podobne.
Do czego używa się frameworków
Frameworki mają trzy główne zadania:
- Przyspieszenie procesu tworzenia. Dzięki użyciu gotowych modułów i szablonów, czas potrzebny na realizację określonych części strony internetowej lub aplikacji znacznie się skraca. Zamiast pisać nową funkcjonalność od zera i próbować zintegrować ją z kodem, wystarczy wstawić jeden z oferowanych modułów. Ponadto, korzystanie z gotowych szablonów i ich dostosowanie zmniejsza szanse popełnienia błędów. Na końcu otrzymujemy „czysty” i, co najważniejsze, działający kod spełniający standardy web developmentu.
- Uproszczenie pracy. Pod względem struktury i zasad działania popularne frameworki są do siebie podobne. Oznacza to, że programista, który opanował jeden framework, może stosunkowo szybko nauczyć się pracy z innym. Dodatkowo, jeśli brakuje jakiejś funkcji w frameworku, zawsze można ją uzupełnić. Wszystkie popularne rozwiązania to projekty open-source, co oznacza, że możesz je dowolnie dostosować do swoich potrzeb.
- Zabezpieczenia. Popularne frameworki zostały stworzone nie tylko po to, aby ułatwić życie programistom, ale także z myślą o bezpieczeństwie. Zawierają one wbudowane zabezpieczenia przed popularnymi metodami ataków i kradzieży danych, takimi jak ataki XSS czy wstrzykiwanie SQL. Programista nie musi wymyślać systemu ochrony od zera, ponieważ te mechanizmy są już wbudowane i można je rozszerzyć w razie potrzeby.
Framework i biblioteka: czy jest różnica?
Początkujący web developerzy czasami mogą mylić te pojęcia, ponieważ cele frameworków i bibliotek są podobne. Jednak myślenie, że to jedno i to samo, jest błędne. Biblioteka to zestaw modułów, gotowych fragmentów kodu i funkcji, które można zintegrować z projektem. Istnieją zarówno duże biblioteki, jak i małe, zaprojektowane do realizacji konkretnych zadań. Nie mają one jednak wpływu na ogólną architekturę projektu i nie wymagają skomplikowanej konfiguracji środowiska pracy.
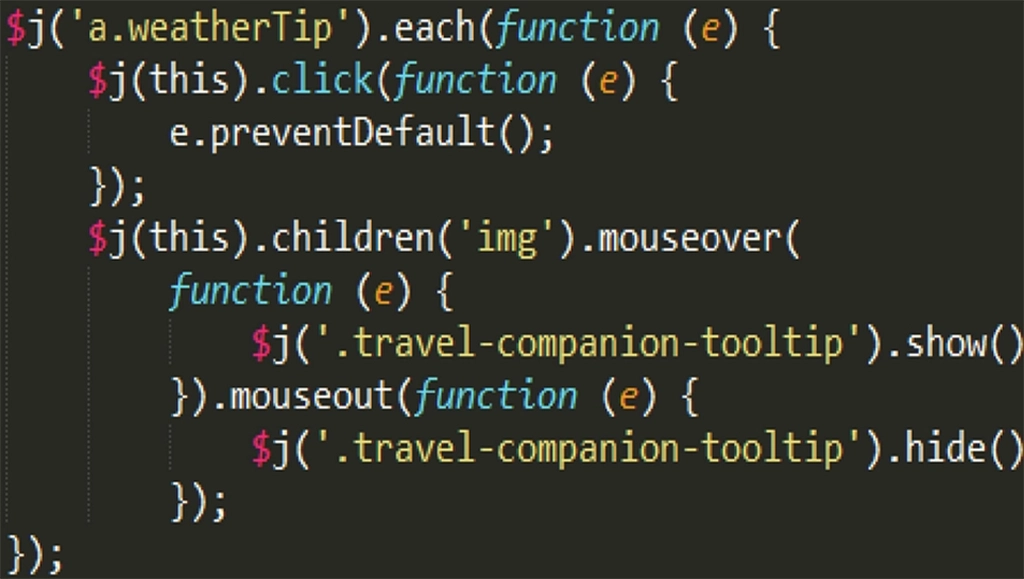
 Przykładowy kod biblioteki jQuery
Przykładowy kod biblioteki jQuery
W przypadku frameworka kod jest zintegrowany ze strukturą projektu. Struktura samego frameworka może zawierać własne biblioteki, które są wewnętrznie ze sobą powiązane. Co więcej, te biblioteki mogą być napisane w różnych językach programowania.
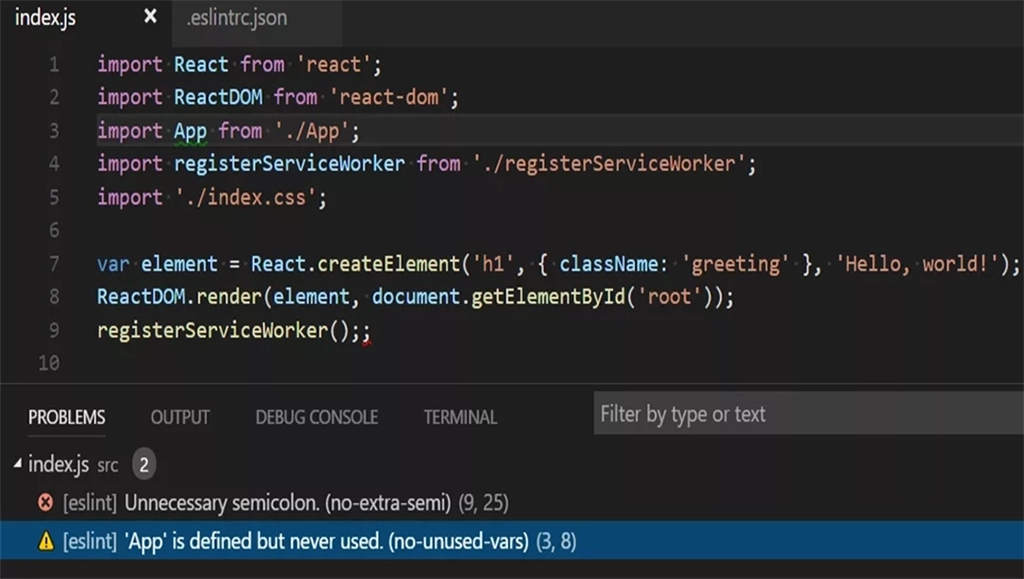
 Kod jest oparty na frameworku React.js. Zwróć uwagę, że część kodu importuje moduły
Kod jest oparty na frameworku React.js. Zwróć uwagę, że część kodu importuje moduły
Warto zauważyć, że nauka pracy z biblioteką jest łatwiejsza niż nauka pracy z frameworkiem. Wynika to z faktu, że framework ma bardziej złożoną strukturę i jest ściśle zintegrowany z projektem.
Rodzaje frameworków
Frontend framework
To popularne opcje, napisane głównie w JavaScript: React, Vue, Angular. Odpowiadają one za wygląd interfejsów, dostosowanie do różnych urządzeń, animacje, podstawowe funkcje, takie jak otwieranie zakładek. Takie frameworki są niezbędne w pracy każdego frontend developera i są stosunkowo łatwe do opanowania, jeśli programista posiada dobre umiejętności w zakresie HTML, CSS i JavaScript.
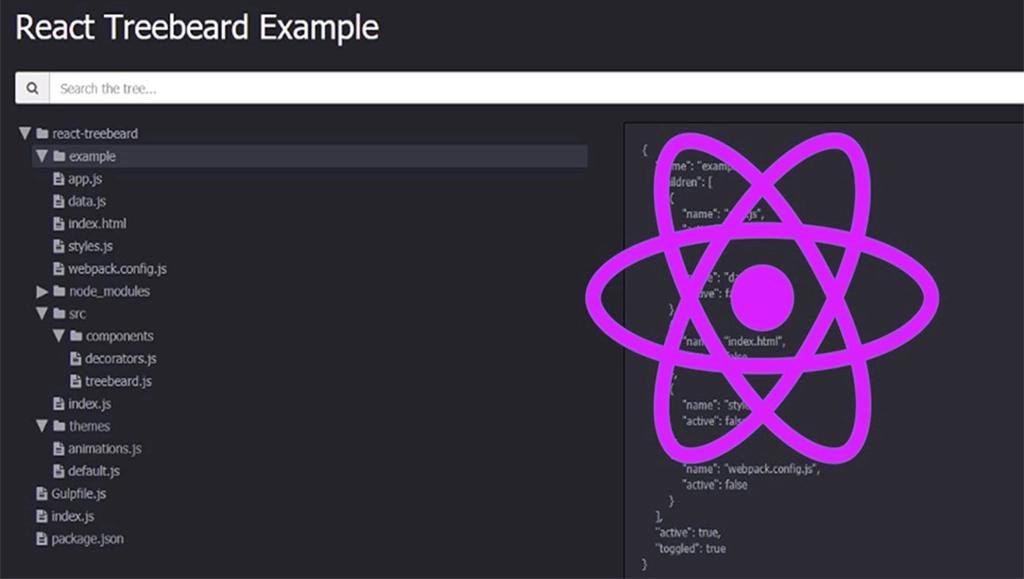
 React.js to najpopularniejszy framework do tworzenia frontendów
React.js to najpopularniejszy framework do tworzenia frontendów
Backend frameworki
Te frameworki odpowiadają za realizację "wnętrza" strony: przechowywanie danych, ich przetwarzanie, współpracę z bazami danych oraz odbiór informacji od użytkowników. Frameworki backendowe są najczęściej pisane w Pythonie. Warto zauważyć, że za pomocą tych frameworków nie można stworzyć strony lub aplikacji o skomplikowanym interfejsie, ponieważ są one przeznaczone wyłącznie do pracy z serwerami. Aby zrealizować zaawansowany interfejs użytkownika, konieczne jest skorzystanie z dodatkowych bibliotek lub połączenie z frontendowym frameworkiem.
Najpopularniejsze frameworki backendowe to: Django, Flask, FastAPI.
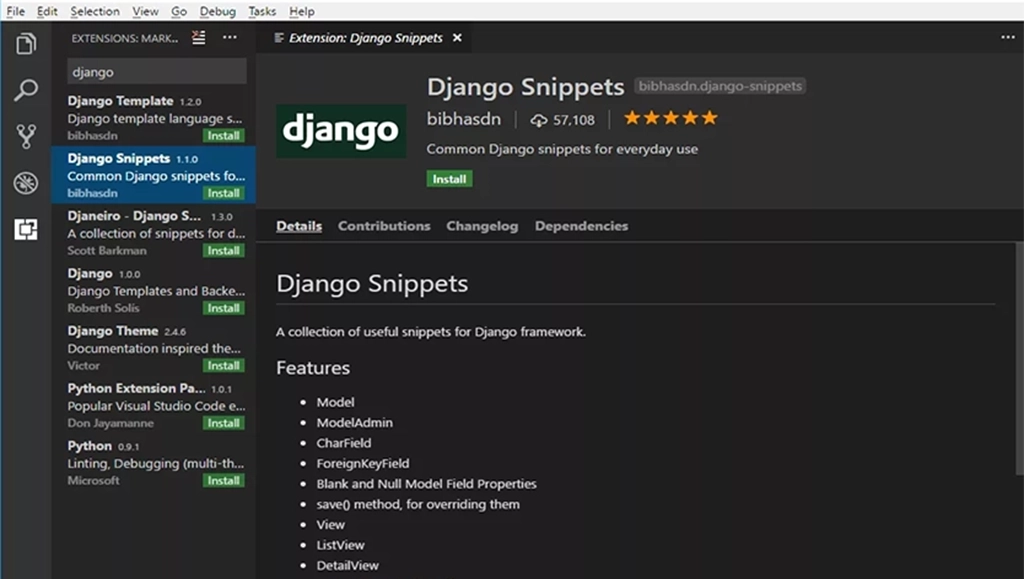
 Pobieranie snippetów dla Django, popularnego frameworka backendowego
Pobieranie snippetów dla Django, popularnego frameworka backendowego
Frameworki wieloplatformowe
Pozwalają one na efektywne tworzenie złożonych projektów. Charakteryzują się dużą szybkością tworzenia, jednak może to mieć negatywny wpływ na jakość działania. Aby temu zapobiec, należy dobrze opanować nie tylko sam framework, ale także języki programowania i środowiska, z którymi najlepiej się integrują. Wieloplatformowość umożliwia uruchamianie kodu źródłowego na różnych systemach operacyjnych (Windows, Linux, macOS) lub platformach (w internecie, na urządzeniach desktopowych lub mobilnych).
Wieloplatformowe rozwiązania dzielą się na synchroniczne i asynchroniczne. W przypadku synchronicznym zadania są wykonywane kolejno: dopóki nie zostanie wykonane pierwsze żądanie, nie rozpocznie się realizacja drugiego. Do synchronicznych frameworków należą Flask, Bottle, Pyramid. W przypadku asynchronicznych możliwe jest jednoczesne wykonywanie kilku poleceń. Taki sposób przyspiesza pracę, jednak kosztem niezawodności. Do asynchronicznych frameworków należą Tornado, Starlette, Sanic, FastAPI.
 FastAPI to popularny międzyplatformowy framework
FastAPI to popularny międzyplatformowy framework
Podział frameworka
Aby lepiej zrozumieć, czym jest framework, podzielmy go na główne składniki. Architektura wszystkich frameworków opiera się na modelu Model–View–Controller:
- Model: Odpowiada za dostęp do baz danych, plików, usług zewnętrznych. Na przykład, w przypadku sklepu internetowego z koszykiem, wszystkie karty towarów dodane do koszyka będą związane z klasą Model. Dotyczy to również statusów, recenzji klientów itd.
- View: Odpowiada za wyświetlanie interfejsu użytkownika i interakcję z nim. To, co zapiszesz w bloku View, określi wygląd strony.
- Controller: „Łączy” dwa poprzednie bloki, aby załadować dane z serwera do karty towaru i modyfikować je w zależności od działań użytkownika. Odpowiada również za poprawne reagowanie na działania użytkownika, przetwarzanie żądań i zwracanie wyników.
Zalety i wady frameworków
Po zrozumieniu struktury i zastosowania frameworków, przeanalizujmy ich główne zalety i wady.
Zalety:
- Możliwość pisania bardziej kompaktowego i czytelnego kodu, który jest łatwiejszy do edycji, jeśli zajdzie taka potrzeba.
- Frameworki mają już ustalone szablony działań, co przyspiesza proces tworzenia i minimalizuje ryzyko błędów.
- Strona stworzona przy użyciu frameworka działa szybciej w porównaniu do strony napisanej według tradycyjnej metody.
- Frameworki mają wbudowane mechanizmy bezpieczeństwa. Przynajmniej przed podstawowymi formami ataków, jak np. XSS czy SQL Injection, Twoja strona będzie domyślnie chroniona.
Wady:
- Trzeba się ich nauczyć. Znajomość HTML, CSS, JavaScript lub niektórych języków programowania serwerowego przyspieszy proces, ale go nie wyeliminuje. Nawet z solidną bazą opanowanie pierwszego frameworka może zająć do miesiąca. Kolejne narzędzia będą szybciej opanowywane, ale nadal wymagają czasu.
- Wymagana jest konfiguracja środowiska pracy. Przy korzystaniu z dowolnego zaawansowanego narzędzia konieczne jest przygotowanie środowiska pracy. Frameworki nie są wyjątkiem. Chociaż twórcy starają się maksymalnie zautomatyzować ten proces, nadal wymaga on czasu. Dlatego frameworki są rzadko używane do tworzenia prostych stron jednosrtanicowych – szybciej jest napisać wszystko samodzielnie, niż przeprowadzać długą konfigurację.
- Trudności z niestandardowymi rozwiązaniami. Frameworki, mówiąc bardzo ogólnie, to zestaw szablonów. Tak, można je dostosować do swoich potrzeb, ale logiki działania nie można zmienić. Z tego powodu niektóre projekty nie mogą być prawidłowo zrealizowane przy użyciu frameworków. Na szczęście to ograniczenie dotyczy bardzo niewielkiej liczby potencjalnych projektów.
Jaki framework wybrać dla web developera
Jeśli chcesz rozwijać się w karierze developera, będziesz musiał opanować przynajmniej jeden framework. Oto kilka kryteriów wyboru:
- Przeznaczenie frameworka: Jeśli zajmujesz się tworzeniem interfejsów, będzie dziwne, jeśli wybierzesz narzędzie do pracy z serwerami. Sprawdź, jakie frameworki najlepiej nadają się do zadań, z którymi zamierzasz pracować.
- Szybkość nauki: Początkującemu najlepiej wybrać framework, który łatwo opanować przy znajomości HTML, CSS i JavaScript.
- Wydajność i popularność: Im popularniejszy framework, tym więcej o nim informacji i aktywniejsze wsparcie społeczności.
- Trudność w utrzymaniu i skalowalność: Upewnij się, że projekt zbudowany na wybranym frameworku można łatwo skalować i modyfikować.
Jak uczyć się korzystania z frameworków
Podobnie jak w przypadku HTML, CSS, JavaScript i innych narzędzi webowych, oto kilka sugestii:
- Oglądanie tutoriali na YouTube lub innych źródłach. Wiele użytecznych informacji można znaleźć w darmowym dostępie.
- Przeglądanie dokumentacji. Jest dostępna na oficjalnych stronach frameworków.
- Kursy szkoleniowe. Można znaleźć darmowe opcje, ale za zaawansowane kursy trzeba będzie zapłacić.
- Profesjonalne społeczności. Można ich używać do konsultacji i uczestniczenia w wydarzeniach i konkursach.
Podsumowanie
Frameworki są ważnym narzędziem w życiu każdego web developera, który chce realizować projekty bardziej złożone niż strony jednosrtanicowe. Przyspieszają proces tworzenia, ponieważ pozwalają na szybkie wdrożenie szablonowej struktury i jej edytowanie w razie potrzeby.